فهرست مطالب
مقدمه
فیلتر محصولات وردپرس چیه و به چه کاری میاد؟
خیلی وقت بود که میخواستم برای دسته بندی محصولات در وردپرس یه طراحی اختصاصی بزنم. اما هر کاری می کردم نمیشد و بلد نبودم چطوری میشه این کارو انجام داد. تا اینکه با افزونه المنتور آشنا شدم و فهمیدم که اگر نسخه حرفه ای این صفحه ساز رو نصب کنم، امکانات خیلی خوبی بم میده که یکی از اون ها امکان ساخت صفحه برای هر دسته بندی محصوله.
اما یه مشکل اینجا بود. وقتی از المنتور برای طراحی صفحه دسته بندی محصولی در ووکامرس استفاده کنیم، فیلتر محصولات وردپرس در اون دسته محصول نمایش داده نمیشه و تا الان که دارم این مطلب رو می نویسم، هنوز المنتور این امکان رو به شروط صفحه ساز خودش اضافه نکرده.
خب حالا باید چیکار میکردم؟ طبق معمول دست از کار نکشیدم و به دنبال راه حل هایی برای حل این مشکل بودم. گشتم و گشتم و کلی آموزش دیدم اما هیچ کدوم به این نکته اشاره نکرده بودن! بالاخره بعد از گشتن تو افزونه های مختلف وردپرس، متوجه شدم که یکی از افزونه ها چطوری داره دسته بندی رو توسط url های وردپرس فیلتر میکنه!
ایجا بود که به این راز پی بردم و سعی کردم تو این مطلب خیلی ساده و کوتاه این نکته رو به شما آموزش بدم.
مشکل کجاست؟
فرض کنید من میخوام برای صفحهی دسته بندی محصولات عطر و ادکلن فروشگاهم یک صفحه ی اختصاصی بسازم. خب قاعدتا میرم تو قالب های المنتور و افزودن رو میزنم و بعد از اینکه قالبم رو آماده کردم، یک شرط برای تعیین میکنم که فقط توی این دسته بندی نمایش داده بشه.
خب حالا مشکلش چیه؟ اگر هر فیلتری بخوایم رو این دسته بندی بزنیم، فقط همون صفحه ای رو که براش طراحی کردیم نشون میده و دیگه نمیتونیم هیچ فیلتری روی این دسته بندی محصول اعمال کنیم.
راه حل چیست؟
فرض کنید آدرس دسته محصول به شکل زیر باشه:
example.com/product-category/perfumeحالا اگه بخوام محصولات فیلتر شده ی این دسته رو نشون بدم، کافیه بعد از آدرس صفحه ی فروشگاه، نامک دسته بندی رو به شکل زیر قرار بدم:
example.com/shop/?product_cat=perfumeاعمال فیلتر محصولات در ووکامرس
اگر بخوایم از فیلتر های دیگه ووکامرس استفاده کنیم، کافیه اونها رو به صورت پارامتر در url ای که ساختیم قرار بدیم. در نهایت ساختار نهایی آدرس محصولات فیلتر شده ما به شکل زیر خواهد بود:
example.com/shop/?product_cat=perfume&min=0&max=1000000&etc...تنظیمات المنتور
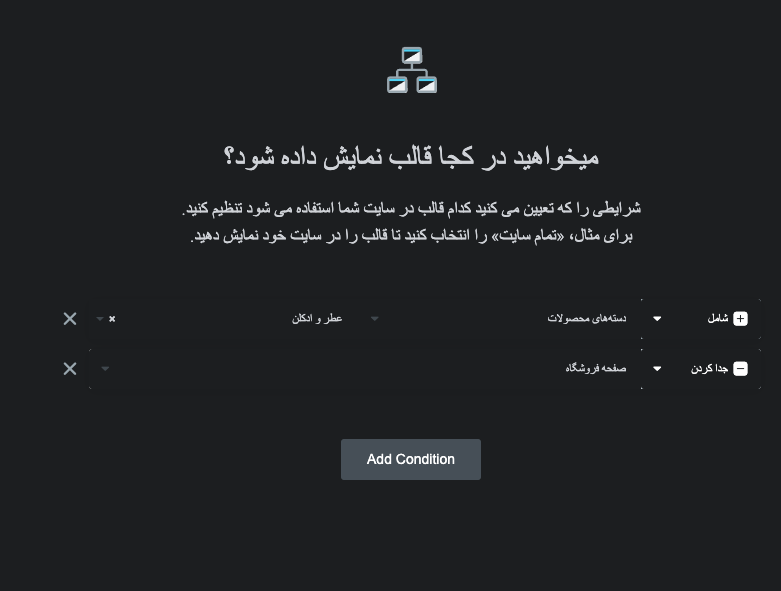
در قدم آخر لازمه که یک تغییر در شرط المنتور اون صفحه دسته بندی قرار بدیم و اون هم اینه که نمایش اون صفحه ای که برای دسته بندی طراحی کردیم رو فقط منوط به همون دسته کنیم و به عبارت دیگه، از نمایش اون صفحه در همون دسته بندی اما در صفحه فروشگاه جلوگیری کنیم.

تو این ویدیو تمام مراحل رو به شکل تصویری و نمونه براتون توضیح دادم:
نکتهی پایانی
اگر از المنتور توی طراحی سایت وردپرسی تون استفاده می کنید و یا سایتی دارید که افزونه های مختلفی روش نصب شده، قطعا یکی از مشکلات اصلی که باش درگیر هستید سرعت سایتتونه! راه حل های مختلفی توی وب سایتها و شبکه های اجتماعی مطرح شده که می تونه کمک کننده باشه که خیلی هاشونم موثرن. اما اگر میخواید یک سرعت عالی رو توی وبسایت وردپرسی تون تجربه کنید، پیشنهاد من استفاده از افزونه وردپرس پر سرعت هست که علاوه بر موارد دیگه، استفاده ازش خالی از لطف نیست و می تونه کمک خیلی زیادی به سرعت سایتتون کنه.
استفاده از این افزونه کار خاصی نداره و خیلی راحت بعد از فعال سازی قابل استفادهس و میتونید تاثیرش رو در وبسایتتون ببینید.


